Run your Readme.md|
Everything a markdown file can do and way more. No changes required.
or search runme in the VS Code extension panel

Learn about v1.0 roadmap and 🔥 new features
How it works
Use dev-native markdown to craft interactive runbooks for
VS Code.
Click to run commands
Effortlessly complete your README's steps
Rich notebook interactivity
Overlay commands with web app like interactivity
Baseline shell compatibility
Break out of shell without losing compatability
Stateful environment variables
Reliably define the execution environment
Click to copy
Copy & paste commands and their output
Cloud-native notebooks
Deeply integrated with your favorite cloud services
Open Source Software
This project is APL 2.0 licensed and
sources are available on Github.
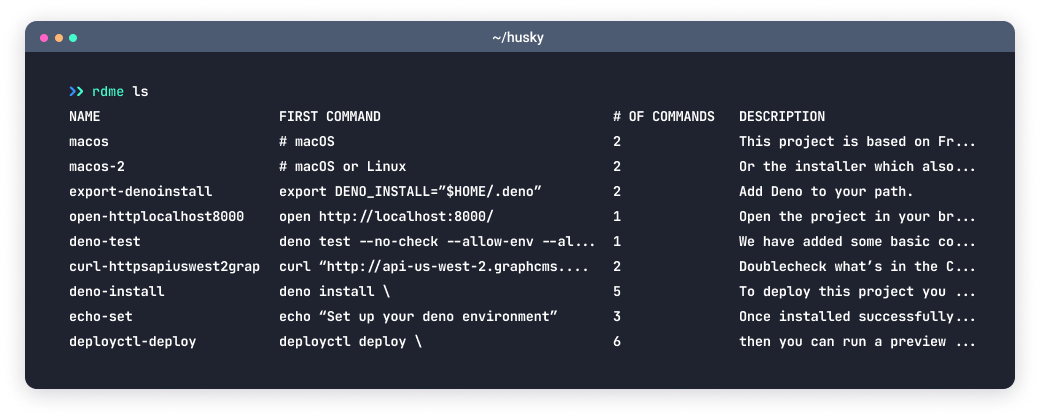
Command Line Interface
Parse and run markdown files in the terminal.

stateful/tap/runme
Documentation
Visibility and status embedded inline in your docs.
Getting Started
Learn how to install Runme as CLI or VS Code Extension.
Click Install Extension to add Runme to your VS Code.
Configuration
Define the execution behavior of code blocks through annotations.
Add a background annotation to run a task in the background.
Contributing
Everything is open source and we love your contributions.
Read our Contributing Guidelines for more information.